React native l├Ā tŲ░ŲĪng lai cß╗¦a ß╗®ng dß╗źng di ─æß╗Öng?
REACT NATIVE L├Ć G├ī?
React Native l├Ā framework x├óy dß╗▒ng ß╗®ng dß╗źng di ─æß╗Öng native sß╗Ł dß╗źng Javascript do Facebook ph├Īt h├Ānh. Sß╗Ł dß╗źng React Native ─æß╗ā x├óy dß╗▒ng ß╗®ng dß╗źng iOS v├Ā AndroidAndroid chß╗ē cß║¦n 1 ng├┤n ngß╗» javascript duy nhß║źt. ─Éß╗ā hiß╗āu r├Ą vß╗ü React Native l├Ā g├¼, ch├║ng ta cß║¦n ph├ón biß╗ćt sß╗▒ kh├Īc nhau giß╗»a ß╗®ng dß╗źng Native v├Ā Hybrid.
Trang chß╗¦ cß╗¦a React Native:┬Āhttps://facebook.github.io/react-native/

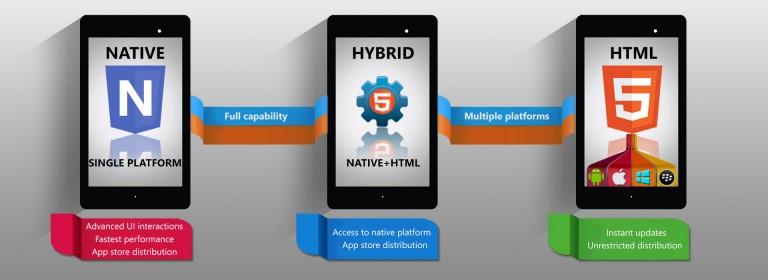
Ph├ón biß╗ćt ß╗®ng dß╗źng hybrid v├Ā native
ß╗©NG Dß╗żNG HYBRID
L├Ā chŲ░ŲĪng tr├¼nh phß║¦n mß╗üm ┬Ātr├¬n ─æiß╗ćn thoß║Īi di ─æß╗Öng ─æŲ░ß╗Żc viß║┐t dß╗▒a tr├¬n nß╗ün tß║Żng web (html5, css3, javascript), bß║Żn chß║źt ho├Ān to├Ān l├Ā ß╗®ng dß╗źng web nhŲ░ng c├│ th├¬m ─æŲ░ß╗Żc c├Īc t├Łnh n─āng thao t├Īc phß║¦n hß╗ć ─æiß╗üu h├Ānh nhŲ░ tß║Łp tin, truy cß║Łp m├Īy ß║Żnh, GPS hoß║Ęc c├Īc cß║Żm biß║┐n nhŲ░ con quay hß╗ōi chuyß╗ān, gia tß╗æc kß║┐ŌĆ”To├Ān bß╗Ö nhß╗»ng thß╗® n├Āy ─æß╗üu ─æŲ░ß╗Żc bao bß╗Źc bß╗¤i mß╗Öt lß╗øp ß╗®ng dß╗źng Native m├Ā nß╗Ģi bß║Łt l├Ā Phonegap/Cordova.
Phß║¦n web ─æŲ░ß╗Żc xß╗Ł l├Į hiß╗ān thß╗ŗ bß╗¤i webview, phß║¦n t├Łnh n─āng truy cß║Łp hß╗ć thß╗æng ─æŲ░ß╗Żc cung cß║źp bß╗¤i c├Īc h├Ām API. ß╗©ng dß╗źng gß╗Źi h├Ām bß║▒ng Javascript th├┤ng qua API th├¼ chŲ░ŲĪng tr├¼nh Phonegap/Cordova bao bß╗Źc sß║Į gß╗Źi trß╗▒c tiß║┐p Native xuß╗æng hß╗ć ─æiß╗üu h├Ānh. Bß║▒ng c├Īch n├Āy, ß╗®ng dß╗źng web c├│ th├¬m nhß╗»ng t├Łnh n─āng cao cß║źp cß╗¦a ß╗®ng dß╗źng Native, v├Ā do ─æŲ░ß╗Żc t├Łnh hß╗Żp m├Ż nguß╗ōn sß║Ąn n├¬n tß╗æc ─æß╗Ö cß╗¦a ß╗®ng dß╗źng hybrid nhanh hŲĪn ß╗®ng dß╗źng web.
ß╗©NG Dß╗żNG NATIVE
L├Ā ß╗®ng dß╗źng ─æŲ░ß╗Żc ph├Īt triß╗ān trß╗▒c tiß║┐p bß║▒ng ng├┤n ngß╗» cß╗¦a hß╗ć ─æiß╗üu h├Ānh ─æ├│ cung cß║źp. V├Ł dß╗ź vß╗øi iOS l├Ā Objective-C, Swift v├Ā Android l├Ā Java, Window phone l├Ā C++ hoß║Ęc C#. C├Īc ß╗®ng dß╗źng viß║┐t bß║▒ng ng├┤n ngß╗» n├Āy ─æŲ░ß╗Żc bi├¬n dß╗ŗch ra ng├┤n ngß╗» m├Īy tr├¬n ─æiß╗ćn thoß║Īi v├Ā c├│ to├Ān bß╗Ö t├Łnh n─āng m├Ā hß╗ć ─æiß╗üu h├Ānh ─æ├│ cung cß║źp. Do l├Ā ng├┤n ngß╗» trß╗▒c tiß║┐p c┼®ng nhŲ░ kh├┤ng phß║Żi th├┤ng qua ß╗®ng dß╗źng n├Āo kh├Īc n├¬n tß╗æc ─æß╗Ö l├Ā nhanh nhß║źt.
Tß╗æc ─æß╗Ö ß╗¤ ─æ├óy bao gß╗ōm tß╗æc ─æß╗Ö hiß╗ān thß╗ŗ (─æß╗Ö mŲ░ß╗Żt), v├Ā tß╗æc ─æß╗Ö xß╗Ł l├Į. Nß║┐u ─æß╗ā ├Į kß╗╣ bß║Īn sß║Į thß║źy c├Īc thao t├Īc cß╗¦a ß╗®ng dß╗źng native nhŲ░ chuyß╗ān trang, ─æiß╗üu hŲ░ß╗øng, cuß╗Ön trang ─æß╗üu rß║źt mŲ░ß╗Żt. Vß╗øi viß╗ćc hŲĪn hß║│n vß╗ü tß╗æc ─æß╗Ö xß╗Ł l├Į, n├¬n ß╗®ng dß╗źng hybrid kh├│ c├│ thß╗ā l├Ām ─æŲ░ß╗Żc ß╗®ng dß╗źng nß║Ęng ─æß╗ō hoß║Ī nhŲ░ game, mß║Ęc d├╣ vß║½n c├│ thß╗ā l├Ām ─æŲ░ß╗Żc nhŲ░ng kh├┤ng mŲ░ß╗Żt m├Ā n├¬n hß║¦u nhŲ░ hiß║┐m ai d├╣ng hybrid cho lß║Łp tr├¼nh game cho ─æiß╗ćn thoß║Īi di ─æß╗Öng (ngoß║Īi trß╗½ mß╗Öt sß╗æ game ─æŲĪn giß║Żn nhŲ░ xß║┐p h├¼nh, giß║Żi c├óu ─æß╗æ, 2048ŌĆ”)
Qua 2 ─æß╗ŗnh ngh─®a tr├¬n bß║Īn ─æ├Ż hiß╗āu vß╗ü native v├Ā hybrid rß╗ōi, tuy nhi├¬n React Native lß║Īi l├Ā mß╗Öt thß╗® ─æi├¬n rß╗ō kh├Īc!
REACT NATIVE
React Native l├Ā framework gi├║p lß║Łp tr├¼nh vi├¬n viß║┐t ß╗®ng dß╗źng Native chß╗ē bß║▒ng Javascript. ─É├║ng vß║Ły, chß╗ē ─æŲĪn giß║Żn l├Ā Javascript, React Native phß╗¦ nhß║Łn ─æß╗ŗnh ngh─®a vß╗ü ß╗®ng dß╗źng native ß╗¤ ─æoß║Īn tr├¬n.
React Native gi├║p cho lß║Łp tr├¼nh vi├¬n web c├│ thß╗ā viß║┐t ß╗®ng dß╗źng native ─æß╗ā khß║»c phß╗źc c├Īc ─æiß╗ām yß║┐u cß╗¦a ß╗®ng dß╗źng web v├Ā hybrid. Chß╗ē vß╗øi mß╗Öt lß║Łp tr├¼nh vi├¬n th├Ānh thß║Īo javascript, bß║Īn c├│ thß╗ā chiß║┐n ─æß║źu tr├¬n mß╗Źi mß║Ęt trß║Łn web, desktop, server v├Ā b├óy giß╗Ø l├Ā mobile. ─Éiß╗üu n├Āy kh├┤ng nhß╗»ng c├│ lß╗Żi cho lß║Łp tr├¼nh vi├¬n web m├Ā n├│ gi├║p cho c├Īc doanh nghiß╗ćp ph├Īt triß╗ān sß║Żn phß║®m ─æß║¦u cuß╗æi vß╗øi ├Łt nh├ón lß╗▒c hŲĪn.
Khi x├óy dß╗▒ng React Native, ─æiß╗üu tuyß╗ćt vß╗Øi l├Ā ─æ├Ż ─æŲ░ß╗Żc t├Łch hß╗Żp t├Łnh n─āng Live Reload ŌĆō tŲ░ŲĪng tß╗▒ t├Łnh n─āng Hot Replacement Module trong Webpack. T├Łnh n─āng Live Reload kh├Īc t├Łnh n─āng Reload, trong khi Live Reload chß╗ē tß║Żi lß║Īi chß╗®c n─āng/tß║Łp tin n├Āo thay ─æß╗Ģi, th├¼ Reload sß║Į tß║Żi lß║Īi to├Ān bß╗Ö m├Ż nguß╗ōn. Ngo├Āi ra, bß║Īn c┼®ng dß╗ģ d├Āng debug javascript trong Chrome v├Ā Safari. ─Éß╗æi vß╗øi nhß╗»ng lß╗Śi thuß╗Öc Native th├¼ phß║Żi cß║¦n ─æß║┐n XCode cho iOS hoß║Ęc Android Studio cho Android.

C├üCH HOß║ĀT ─Éß╗śNG Cß╗”A REACT NATIVE
ß╗©ng dß╗źng viß║┐t bß║▒ng React Native ─æŲ░ß╗Żc chia l├Ām 2 phß║¦n: phß║¦n view(hiß╗ān thß╗ŗ) v├Ā phß║¦n xß╗Ł l├Į.
Phß║¦n hiß╗ān thß╗ŗ ─æŲ░ß╗Żc bi├¬n dß╗ŗch tß╗½ javascript sß║Į map vß╗øi nhß╗»ng component cß╗¦a hß╗ć thß╗æng v├Ł dß╗ź: ─æiß╗üu hŲ░ß╗øng, tab, touchŌĆ”Phß║¦n view n├Āy ─æŲ░ß╗Żc lß║źy cß║Żm hß╗®ng tß╗½ Virtual DOM cß╗¦a┬ĀReact JS, mß╗Źi xß╗Ł l├Į view ─æŲ░ß╗Żc thß╗▒c hiß╗ćn tr├¬n mß╗Öt c├óy DOM ß║Żo, sau ─æ├│ ─æŲ░ß╗Żc React Native render lß║Īi bß║▒ng native view.
Phß║¦n xß╗Ł l├Į vß║½n ─æŲ░ß╗Żc thß╗▒c hiß╗ćn trß╗▒c tiß║┐p bß║▒ng ng├┤n ngß╗» javascript: v├Ł dß╗ź ŌĆ£1+1=2ŌĆØ :)), biß╗āu thß╗®c n├Āy ─æŲ░ß╗Żc xß╗Ł l├Į dŲ░ß╗øi bß╗Ö core thß╗▒c thi Javascript, kh├┤ng phß║Żi th├┤ng dß╗ŗch┬Āqua Java hay Swift/Objective-C rß╗ōi mß╗øi l├Ām ph├®p t├Łnh ─æ├óu nh├®.
KHUYß║ŠT ─ÉIß╗éM Cß╗”A REACT NATIVE
React Native l├Ā mß╗Öt giß║Żi ph├Īp tuyß╗ćt vß╗Øi cho ph├Īt triß╗ān ß╗®ng dß╗źng tr├¬n ─æiß╗ćn thoß║Īi di ─æß╗Öng, tuy nhi├¬n ─æß║┐n thß╗Øi ─æiß╗ām hiß╗ćn tß║Īi, vß║½n c├▓n tß╗ōn tß║Īi mß╗Öt sß╗æ khuyß║┐t ─æiß╗ām:
-
- Vß║½n c├▓n thiß║┐u c├Īc component view cho Android: Map, Modal, Slider, Spinner hoß║Ęc c├Īc module nhŲ░ Camera Roll, Media,┬ĀPushNotificationIOS.
- Kh├┤ng hß╗Ś trß╗Ż Window Phone: ─æ├óy sß║Į l├Ā ─æiß╗ām trß╗½ lß╗øn nß║┐u so vß╗øi ß╗®ng dß╗źng hybrid. Tuy nhi├¬n, nß║┐u bß║Īn chß╗ē tß║Łp trung cho iOS v├Ā Android th├¼ tß║źt nhi├¬n ─æ├óy kh├┤ng phß║Żi l├Ā vß║źn ─æß╗ü lß╗øn.
- Kh├┤ng build ─æŲ░ß╗Żc ß╗®ng dß╗źng iOS tr├¬n Window v├Ā Linux: tß║źt nhi├¬n ─æ├óy kh├┤ng phß║Żi l├Ā ─æiß╗ām yß║┐u k├®m cß╗¦a bß║Żn th├ón React Native, m├Ā ─æ├│ l├Ā do y├¬u cß║¦u tß╗½ Apple.
- React Native kh├┤ng thß╗ā build ─æŲ░ß╗Żc ß╗®ng dß╗źng ŌĆ£qu├Ī phß╗®c tß║ĪpŌĆØ nß║┐u bß║Īn kh├┤ng biß║┐t Swift/Objecive-C, Java ŌĆō t├Łnh phß╗®c tß║Īp ß╗¤ ─æ├óy l├Ā ß╗®ng dß╗źng cß╗¦a bß║Īn cß║¦n phß║Żi chß╗ēnh sß╗Ła c├Īc component. Bß║Īn n├¬n nhß╗ø l├Ā ─æß╗ā viß║┐t ─æŲ░ß╗Żc 1 ß╗®ng dß╗źng native bß║▒ng javascript ŌĆ£lu├┤n lu├┤nŌĆØ c├│ sß║Ąn c├Īc component ─æ├Ż ─æŲ░ß╗Żc viß║┐t tß╗½ Swift/Objective-C (iOS) v├Ā Java (Android) vß╗øi t├Łnh chß║źt 1-1. TrŲ░ß╗Øng hß╗Żp bß║Īn muß╗æn chß╗ēnh sß╗Ła 1 component n├Āo ─æ├│: thay ─æß╗Ģi th├Ānh phß║¦n hoß║Ęc th├¬m API th├¼ bß║Īn phß║Żi ŌĆ£tß╗▒ viß║┐tŌĆØ bß║▒ng ch├Łnh ng├┤n ngß╗» tŲ░ŲĪng ß╗®ng cß╗¦a iOS hoß║Ęc Android. Tin vui cho bß║Īn l├Ā c┼®ng nhiß╗üu lß║Łp tr├¼nh vi├¬n kh├Īc ─æ├Ż viß║┐t nhiß╗üu component cß║¦n thiß║┐t cho hß║¦u hß║┐t ß╗®ng dß╗źng (─æ├óy c┼®ng l├Ā l├Į do v├¼ sao Facebook biß║┐n React Native th├Ānh m├Ż nguß╗ōn mß╗¤)
- Kh├┤ng n├¬n d├╣ng ─æß╗ā viß║┐t game c├│ t├Łnh ─æß╗ō hß╗Źa v├Ā c├Īch chŲĪi phß╗®c tß║Īp
- D├╣ng ES2015/ES6 (bß║Īn ─æß╗Źc th├¬m ß╗¤ b├Āi┬ĀES2015 l├Ā g├¼): ─æ├óy l├Ā cß║źu tr├║c mß╗øi cho Javascript tß╗½ 2015, v├¼ kh├Ī l├Ā mß╗øi n├¬n nhß╗»ng cß║źu tr├║c cß╗¦a n├│ c├│ thß╗ā bß║Īn chŲ░a quen, dß║½n tß╗øi viß╗ćc kh├│ kh─ān trong viß╗ćc tiß║┐p cß║Łn.
- Bß║Īn c├│ thß╗ā phß║Żi mß║źt nhiß╗üu thß╗Øi gian ─æß╗ā theo hß║┐t hß╗ć sinh th├Īi cß╗¦a React, tuy nhi├¬n tß║źt cß║Ż l├Ā ─æß╗ā l├Ām cho ─æß╗Øi lß║Łp tr├¼nh vi├¬n fullstack ─æß║╣p ─æß║Į v├Ā nhß╗»ng sß║Żn phß║®m chß║źt lŲ░ß╗Żng hŲĪn, bao gß╗ōm: React Js, React Native, Flux, Relay, GraphQL. Bß║Īn kh├┤ng cß║¦n phß║Żi quan t├óm nhß╗»ng thß╗® n├Āy chß╗ē ─æß╗ā viß║┐t ß╗®ng dß╗źng vß╗øi React native

Kß║ŠT LUß║¼N
27,000┬Ā┬Ā49000┬Āsao┬Ātß║Īi Github, ─æ├óy l├Ā con sß╗æ n├│i l├¬n ─æß╗Ö hot cß╗¦a React Native. Vß╗øi phŲ░ŲĪng ch├óm ŌĆ£Hß╗Źc mß╗Öt lß║¦n sß╗Ł dß╗źng mß╗Źi nŲĪiŌĆØ, React Native v├Ā React JS sß║Į l├Ā bß╗Ö ─æ├┤i l├Į tŲ░ß╗¤ng cho lß║Łp tr├¼nh vi├¬n fullstack. ─Éß╗½ng chß║¦n chß╗Ø g├¼ nß╗»a, Javascript sß║Į l├Ā mß║Żnh ─æß║źt m├Āu mß╗Ī chß╗Ø bß║Īn khai ph├Ī vß╗øi nhß╗»ng c├┤ng nghß╗ć thß╗Øi thŲ░ß╗Żng, ─æ├│ l├Ā mß╗Öt thß╗▒c tß║┐ ─æ├Ż v├Ā ─æang ─æ├║ng!
Thegioibantin.com |┬ĀVina Aspire News
Nguß╗ōn:┬Āfullstackstation.com