3 xu hŲ░ß╗øng l├Ām nß╗Öi dung s├Īng tß║Īo tiß║┐p tß╗źc l├¬n ng├┤i trong 2019
REACT NATIVE L├Ć G├ī ?
React Native l├Ā framework x├óy dß╗▒ng ß╗®ng dß╗źng di ─æß╗Öng native sß╗Ł dß╗źng Javascript do Facebook ph├Īt h├Ānh.
Sß╗Ł dß╗źng React Native ─æß╗ā x├óy dß╗▒ng ß╗®ng dß╗źng iOS v├Ā AndroidAndroid chß╗ē cß║¦n 1 ng├┤n ngß╗» javascript duy nhß║źt.
─Éß╗ā hiß╗āu r├Ą vß╗ü React Native l├Ā g├¼, ch├║ng ta cß║¦n ph├ón biß╗ćt sß╗▒ kh├Īc nhau giß╗»a ß╗®ng dß╗źng Native v├Ā Hybrid.
- Kh├Īi niß╗ćm vß╗ü Hybrib┬Ā
L├Ā chŲ░ŲĪng tr├¼nh phß║¦n mß╗üm ┬Ātr├¬n ─æiß╗ćn thoß║Īi di ─æß╗Öng ─æŲ░ß╗Żc viß║┐t dß╗▒a tr├¬n nß╗ün tß║Żng web (html5, css3, javascript), bß║Żn chß║źt ho├Ān to├Ān l├Ā ß╗®ng dß╗źng web nhŲ░ng c├│ th├¬m ─æŲ░ß╗Żc c├Īc t├Łnh n─āng thao t├Īc phß║¦n hß╗ć ─æiß╗üu h├Ānh nhŲ░ tß║Łp tin, truy cß║Łp m├Īy ß║Żnh, GPS hoß║Ęc c├Īc cß║Żm biß║┐n nhŲ░ con quay hß╗ōi chuyß╗ān, gia tß╗æc kß║┐ŌĆ”To├Ān bß╗Ö nhß╗»ng thß╗® n├Āy ─æß╗üu ─æŲ░ß╗Żc bao bß╗Źc bß╗¤i mß╗Öt lß╗øp ß╗®ng dß╗źng Native m├Ā nß╗Ģi bß║Łt l├Ā Phonegap/Cordova.
Phß║¦n web ─æŲ░ß╗Żc xß╗Ł l├Į hiß╗ān thß╗ŗ bß╗¤i webview, phß║¦n t├Łnh n─āng truy cß║Łp hß╗ć thß╗æng ─æŲ░ß╗Żc cung cß║źp bß╗¤i c├Īc h├Ām API. ß╗©ng dß╗źng gß╗Źi h├Ām bß║▒ng Javascript th├┤ng qua API th├¼ chŲ░ŲĪng tr├¼nh Phonegap/Cordova bao bß╗Źc sß║Į gß╗Źi trß╗▒c tiß║┐p Native xuß╗æng hß╗ć ─æiß╗üu h├Ānh. Bß║▒ng c├Īch n├Āy, ß╗®ng dß╗źng web c├│ th├¬m nhß╗»ng t├Łnh n─āng cao cß║źp cß╗¦a ß╗®ng dß╗źng Native, v├Ā do ─æŲ░ß╗Żc t├Łnh hß╗Żp m├Ż nguß╗ōn sß║Ąn n├¬n tß╗æc ─æß╗Ö cß╗¦a ß╗®ng dß╗źng hybrid nhanh hŲĪn ß╗®ng dß╗źng web.
- Kh├Īi niß╗ćm vß╗ü Native┬Ā
L├Ā ß╗®ng dß╗źng ─æŲ░ß╗Żc ph├Īt triß╗ān trß╗▒c tiß║┐p bß║▒ng ng├┤n ngß╗» cß╗¦a hß╗ć ─æiß╗üu h├Ānh ─æ├│ cung cß║źp. V├Ł dß╗ź vß╗øi iOS l├Ā Objective-C, Swift v├Ā Android l├Ā Java, Window phone l├Ā C++ hoß║Ęc C#. C├Īc ß╗®ng dß╗źng viß║┐t bß║▒ng ng├┤n ngß╗» n├Āy ─æŲ░ß╗Żc bi├¬n dß╗ŗch ra ng├┤n ngß╗» m├Īy tr├¬n ─æiß╗ćn thoß║Īi v├Ā c├│ to├Ān bß╗Ö t├Łnh n─āng m├Ā hß╗ć ─æiß╗üu h├Ānh ─æ├│ cung cß║źp. Do l├Ā ng├┤n ngß╗» trß╗▒c tiß║┐p c┼®ng nhŲ░ kh├┤ng phß║Żi th├┤ng qua ß╗®ng dß╗źng n├Āo kh├Īc n├¬n tß╗æc ─æß╗Ö l├Ā nhanh nhß║źt.
Tß╗æc ─æß╗Ö ß╗¤ ─æ├óy bao gß╗ōm tß╗æc ─æß╗Ö hiß╗ān thß╗ŗ (─æß╗Ö mŲ░ß╗Żt), v├Ā tß╗æc ─æß╗Ö xß╗Ł l├Į. Nß║┐u ─æß╗ā ├Į kß╗╣ bß║Īn sß║Į thß║źy c├Īc thao t├Īc cß╗¦a ß╗®ng dß╗źng native nhŲ░ chuyß╗ān trang, ─æiß╗üu hŲ░ß╗øng, cuß╗Ön trang ─æß╗üu rß║źt mŲ░ß╗Żt.
REACT NATIVE
React Native l├Ā framework gi├║p lß║Łp tr├¼nh vi├¬n viß║┐t ß╗®ng dß╗źng Native chß╗ē bß║▒ng Javascript. ─É├║ng vß║Ły, chß╗ē ─æŲĪn giß║Żn l├Ā Javascript, React Native phß╗¦ nhß║Łn ─æß╗ŗnh ngh─®a vß╗ü ß╗®ng dß╗źng native ß╗¤ ─æoß║Īn tr├¬n.
React Native gi├║p cho lß║Łp tr├¼nh vi├¬n web c├│ thß╗ā viß║┐t ß╗®ng dß╗źng native ─æß╗ā khß║»c phß╗źc c├Īc ─æiß╗ām yß║┐u cß╗¦a ß╗®ng dß╗źng web v├Ā hybrid. Chß╗ē vß╗øi mß╗Öt lß║Łp tr├¼nh vi├¬n th├Ānh thß║Īo javascript, bß║Īn c├│ thß╗ā chiß║┐n ─æß║źu tr├¬n mß╗Źi mß║Ęt trß║Łn web, desktop, server v├Ā b├óy giß╗Ø l├Ā mobile. ─Éiß╗üu n├Āy kh├┤ng nhß╗»ng c├│ lß╗Żi cho lß║Łp tr├¼nh vi├¬n web m├Ā n├│ gi├║p cho c├Īc doanh nghiß╗ćp ph├Īt triß╗ān sß║Żn phß║®m ─æß║¦u cuß╗æi vß╗øi ├Łt nh├ón lß╗▒c hŲĪn.
Khi x├óy dß╗▒ng React Native, ─æiß╗üu tuyß╗ćt vß╗Øi l├Ā ─æ├Ż ─æŲ░ß╗Żc t├Łch hß╗Żp t├Łnh n─āng Live Reload ŌĆō tŲ░ŲĪng tß╗▒ t├Łnh n─āng Hot Replacement Module trong Webpack. T├Łnh n─āng Live Reload kh├Īc t├Łnh n─āng Reload, trong khi Live Reload chß╗ē tß║Żi lß║Īi chß╗®c n─āng/tß║Łp tin n├Āo thay ─æß╗Ģi, th├¼ Reload sß║Į tß║Żi lß║Īi to├Ān bß╗Ö m├Ż nguß╗ōn. Ngo├Āi ra, bß║Īn c┼®ng dß╗ģ d├Āng debug javascript trong Chrome v├Ā Safari. ─Éß╗æi vß╗øi nhß╗»ng lß╗Śi thuß╗Öc Native th├¼ phß║Żi cß║¦n ─æß║┐n XCode cho iOS hoß║Ęc Android Studio cho Android.
C├ĆI ─Éß║ČT ß╗©NG Dß╗żNG
BŲ░ß╗øc 1 : C├Āi ─æß║Ęt Nodejs
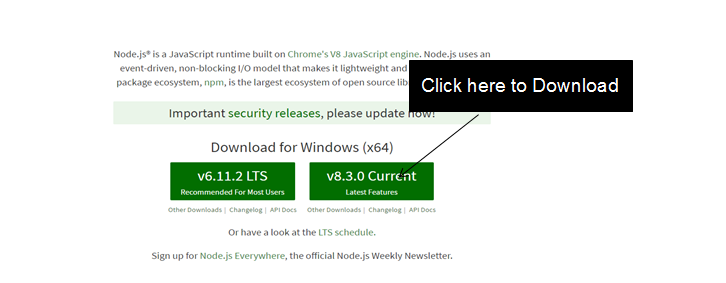
V├Āo ─æŲ░ß╗Øng dß║½n┬Āhttps://nodejs.org/en/┬Ā┬Ā─æß╗ā download Nodejs

- Vß╗øi V8.3.0 l├Ā bß║Żn mß╗øi nhß║źt
- Sau khi download vß╗ü tiß║┐n h├Ānh c├Āi ─æß║Ęt

- Bß║źm next ─æß╗ā c├Āi ─æß║Ęt Nodejs

- ─Éß╗ā kiß╗ām tra c├Āi ─æß║Ęt ─æ├Ż th├Ānh c├┤ng hay chŲ░a th├¼ ta sß╗Ł dß╗źng cß╗Ła sß╗Ģ cmd v├Ā g├Ą Node.Js

- Cß╗Ła sß╗Ģ NodeJs

BŲ░ß╗øc 2 : C├Āi ─æß║Ęt git
- V├Āo trang chß╗¦ cß╗¦a git┬Āhttps://git-scm.com/┬Ā─æß╗ā download git tiß║┐n h├Ānh c├Āi ─æß║Ęt giß╗æng nhŲ░ NodeJs
- Sau khi c├Āi ─æß║Ęt xong logout ngŲ░ß╗Øi d├╣ng v├Ā ─æ─āng nhß║Łp lß║Īi ─æß╗ā khß╗¤i ─æß╗Öng GitSau khi c├Āi th├Ānh c├┤ng click chuß╗Öt phß║Żi ─æß╗ā kiß╗ām tra

Nß║┐u c├│ Git GUI Here v├Ā Git Bash Here th├¼ c├Āi ─æß║Ęt ─æ├Ż ho├Ān tß║źt.
LŲ░u ├Į :Sß╗Ł dß╗źng th├¬m 1 IDE ─æß╗ā soß║Īn thß║Żo code
BŲ░ß╗øc 3:C├Āi ─æß║Ęt android studio
C├Āi ─æß║Ęt ┬Āv├Āo trang┬Āhttps://developer.android.com/studio/index.html┬Ā─æß╗ā download┬Ā
Sau khi download cß║¦n chß╗ēnh lß║Īi ─æŲ░ß╗Øng dß║½n Android_home

BŲ░ß╗øc 4:C├Āi m├Īy ß║Żo genymotion
V├Āo trang┬Āhttps://www.genymotion.com┬Ā─æß╗ā download m├Īy ß║Żo.
LŲ░u ├Į :Nhß╗ø ─æ─āng k├Į t├Āi khoß║Żn rß╗ōi mß╗øi download + tß║Żi th├¬m virtulbox
BŲ░ß╗øc 5 : C├Āi ─æß║Ęt react-native
npm install -g create-react-native-app
create-react-native-app AwesomeProject
VD:
Tß║Īo 1 thŲ░ mß╗źc t├¬n React-native
Tß╗½ thŲ░ mß╗źc React-native click chuß╗Öt phß║Żi chß╗Źn open comand windown here v├Ā enter


- G├Ą┬Ānpm install┬Ā–g create–react–native–appV├Ā chß╗Ø,sau khi load xong th├¼ tiß║┐p tß╗źc g├Ą react-native init myproject
BŲ░ß╗øc 6 : Khß╗¤i chß║Īy
- V├Āo cd myproject.
- Sau khi tß║Īo xong g├Ą react-native start ─æß╗ā mß╗¤ c├┤ng kß║┐t nß╗æi

- Tiß║┐p tß╗źc click chuß╗Öt phß║Żi mß╗¤ open command windown here g├Ą react-native run-android


- Trong l├║c chß╗Ø mß╗¤ m├Īy ß║Żo genymotion,sau khi chß║Īy xong th├¼ m├Ān h├¼nh app react-native sß║Į xuß║źt hiß╗ćn

Demo 1 ß╗®ng dß╗źng cŲĪ bß║Żn
BŲ░ß╗øc 1 : K├®o dß╗▒ ├Īn myproject v├Āo trong subline text 3 ─æß╗ā hiß╗ćn thß╗ŗ code

BŲ░ß╗øc 2 :Tß║Īo file indexall.js
Note: Tß║Īo file indexall.js ─æß╗ā viß║┐t tß║źt cß║Ż code trong ─æ├│ v├Ā render 2 file index.android.js,index.ios.js.
Viß╗ćc l├Ām n├Āy gi├║p ta khi thay ─æß╗Ģi file indexall.js th├¼ sß║Į tß╗▒ ─æß╗Öng thay ─æß╗Ģi cß║Ż 2 file tr├¬n.
Viß║┐t file index.android.js ,index.ios.js nhŲ░ sau :

Viết file indexall.js

Hiß╗ćn thß╗ŗ :

Thegioibantin.com |┬ĀVina Aspire News
Nguß╗ōn:┬Ābachkhoa-aptech.edu.vn┬Ā